
Gradient colors blend two colors to create a gradual color change in the background of a control. You can select the two colors, as well as the direction of the blending. The direction is called the Gradient Variant, and you can choose from the following directions:
Left to right
Right to left
Top to bottom
Bottom to top
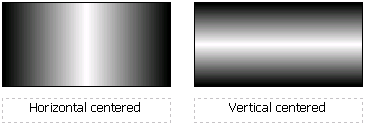
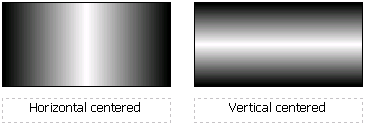
Three-way or mirror gradients blend the colors from the middle of the control out to the edges. That is, one color is applied in the center of the control and the other to the edges of the control, then the two are blended. The two halves of the control are identical, as though a mirror was placed along the center of the control. You can choose to blend the colors horizontally or vertically, as shown in the rectangles below, by specifying the Gradient Variant:

Three-way gradients are rendered only in Flash Mode. They are rendered as non-mirrored gradients in other Web display modes and in Desktop. A horizontally centered gradient is rendered as a Left to right variant and a vertically centered gradient as a Top to bottom variant.
You can use gradient colors on the following types of controls:
Grid/Graphs (You cannot apply a gradient to a graph dataset report in a document.)
Panels (Each panel in a panel stack can have an individual color scheme)
Gradients can also be applied to graph reports, as described in the Graphing chapter in the Advanced Reporting Guide.
Open the document in Design or Editable Mode.
Add one of the controls listed above.
Right-click the control and select Properties and Formatting. The Properties and Formatting dialog box opens.
From the left, select Color and Lines.
In the Fill area, expand the Color drop-down list and select Gradients. The Gradients dialog box is displayed.
Select the two colors in which to create a gradient from the Color 1 and Color 2 drop-down lists.
In the Shading Styles area, select the direction of the shading and then select a variant.
You can select a mirror-like gradient to apply to objects displayed in Flash Mode. To do so, select the Flash-only variant.
Click OK to apply the changes and return to the document.